Summary
View original tweet →Tận dụng AI để thiết kế UI xịn sò và nghiên cứu thị trường hiệu quả
Trong một thread Twitter gần đây, anh Sebastian Volkis đã chia sẻ về sức mạnh "biến hình" của các công cụ AI trong thiết kế UI, đặc biệt là khi kết hợp Cursor AI và V0. Ảnh nhấn mạnh một vấn đề mà nhiều người hay gặp phải: chuyển code từ V0 qua Cursor mà không rõ prompt (lời nhắc) thì dễ "toang". Thread này đúng kiểu "cứu cánh" cho cả newbie lẫn dân code lão làng muốn nâng tầm thiết kế UI của mình.
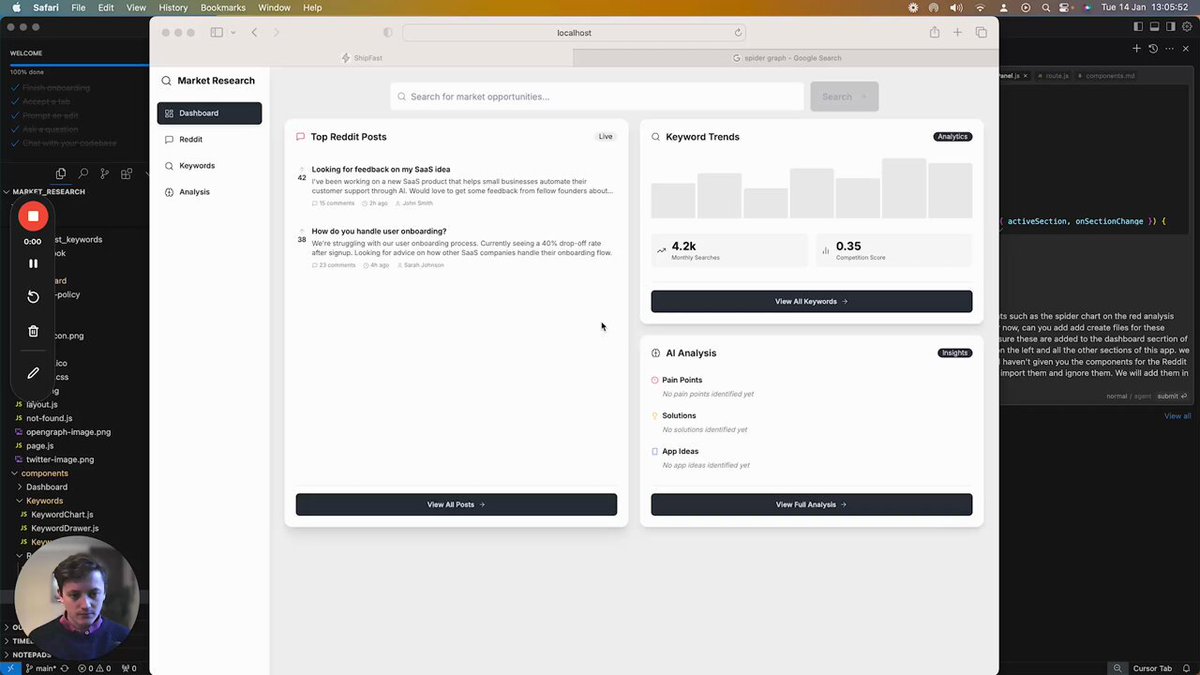
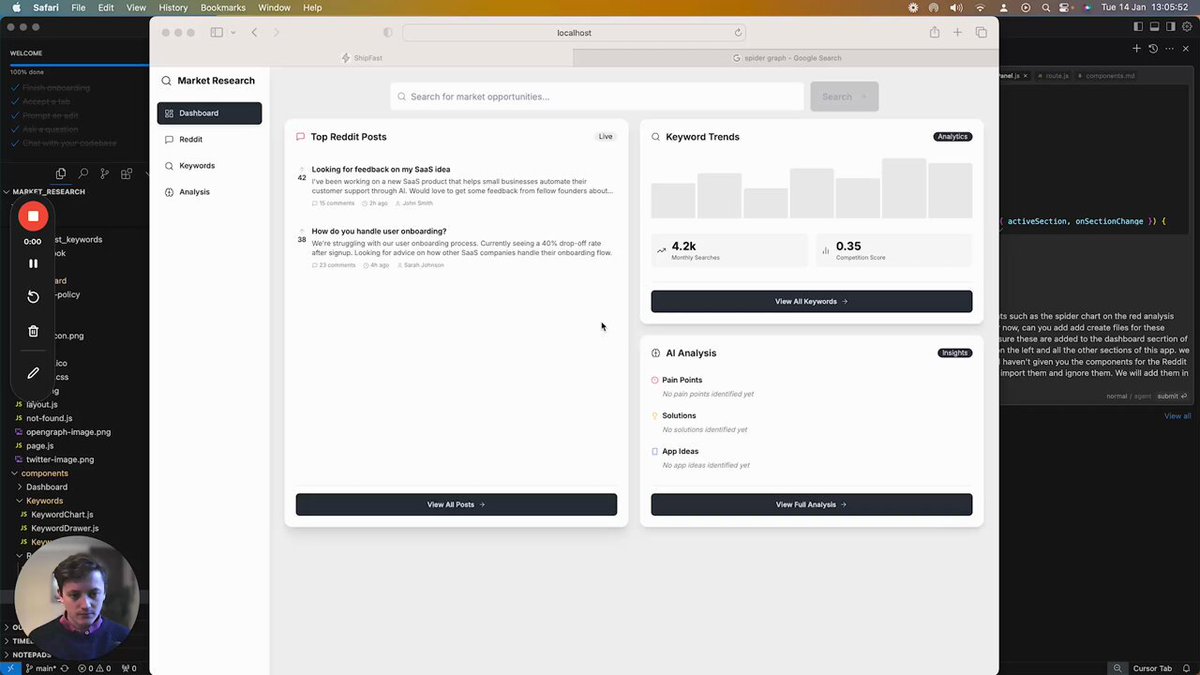
Mở đầu, anh Volkis khoe cách ảnh tạo ra những giao diện "đỉnh của chóp", nhấn mạnh rằng khi làm việc với AI, prompt phải rõ ràng, chi tiết thì mới ra được kết quả ngon lành. Ảnh còn bật mí về app nghiên cứu thị trường mà ảnh build live, kiếm được $1200 tiền tươi thóc thật rồi nha. Nghe mà "xỉu up xỉu down"! Ví dụ thực tế này không chỉ cho thấy AI có thể giúp tiết kiệm thời gian thiết kế mà còn là động lực cho mấy bạn dev đang muốn thử sức.


Thread cũng nhắc đến việc học cách tag file và hiểu cấu trúc của ứng dụng. Đây là kỹ năng quan trọng vì hiện tại, nhiều model AI chưa đủ "thông minh" để hiểu hết ý đồ của dev. Nắm vững mấy cái này thì bạn sẽ tận dụng được AI hiệu quả hơn, tránh cảnh "cười ra nước mắt" vì AI không hiểu mình muốn gì.
Trong một tweet tiếp theo, anh Volkis mời gọi newbie tham gia workshop miễn phí để "vén màn bí mật" về AI trong phát triển ứng dụng. Nhưng nhớ nha, workshop này chỉ live thôi, không có bản ghi lại đâu. Ai không tham gia là tiếc "hùi hụi" luôn á! Sáng kiến này cũng giống như mấy nền tảng học online kiểu Codecademy, nơi có cả khóa học về cách dùng AI để code. Mấy tài nguyên này đúng là "bảo bối thần kỳ" cho ai muốn nâng trình tích hợp AI vào quy trình làm việc.
Chuyện về công cụ thiết kế UI đang rất hot trong thời đại công nghệ chạy như "tên lửa" này. Ví dụ như Uizard's Autodesigner, chỉ cần gõ vài dòng text là nó "hô biến" ra giao diện UI hoàn chỉnh trong vài giây. Quá "đỉnh kout"! Nhờ vậy, designer có thể tập trung sáng tạo mà không bị "ngộp" bởi mấy chi tiết kỹ thuật.
Ngoài ra, cái app nghiên cứu thị trường mà Volkis nhắc tới cũng mở ra một chủ đề thú vị về các công cụ hỗ trợ nghiên cứu thị trường. Ví dụ như SurveyMonkey, giúp thu thập feedback của người dùng dễ như ăn kẹo. Hiểu được nhu cầu và sở thích của người dùng là chìa khóa để tạo ra giao diện "đốn tim" khách hàng.
Một điểm đáng chú ý nữa là việc nhập các thành phần UI do AI tạo ra vào dự án hiện có. Nhiều dev gặp khó khăn khi tích hợp thiết kế mới vào codebase cũ, vấn đề này hay được bàn tán trên mấy diễn đàn như Stack Overflow. Volkis đã chỉ ra cách để vượt qua mấy "cạm bẫy" này, giúp dev kết hợp sáng tạo của AI với code truyền thống một cách mượt mà.
Cuối cùng, không thể không nhắc đến vai trò của AI trong thiết kế đồ họa. Các công cụ như Adobe Sensei hay Autodraw là minh chứng rõ ràng cho việc AI có thể tự động hóa các tác vụ thiết kế, giúp quy trình làm UI nhanh gọn hơn. Như Volkis đã chứng minh với Cursor AI và V0, tích hợp AI vào quy trình thiết kế không chỉ là xu hướng mà còn là một cuộc cách mạng trong cách chúng ta tiếp cận phát triển UI.
Tóm lại, những chia sẻ trong thread của Sebastian Volkis cho thấy tiềm năng "khủng" của AI trong việc cách mạng hóa thiết kế UI và nghiên cứu thị trường. Tận dụng mấy công cụ và phương pháp này, dev không chỉ làm việc hiệu quả hơn mà còn tạo ra những ứng dụng "xịn sò con bò". Công nghệ thay đổi từng ngày, ai mà không cập nhật là dễ "tụt hậu" lắm nha!