Summary
View original tweet →Vercel thâu tóm Tremor: "Buff" mạnh cho Edge Computing và công cụ dev
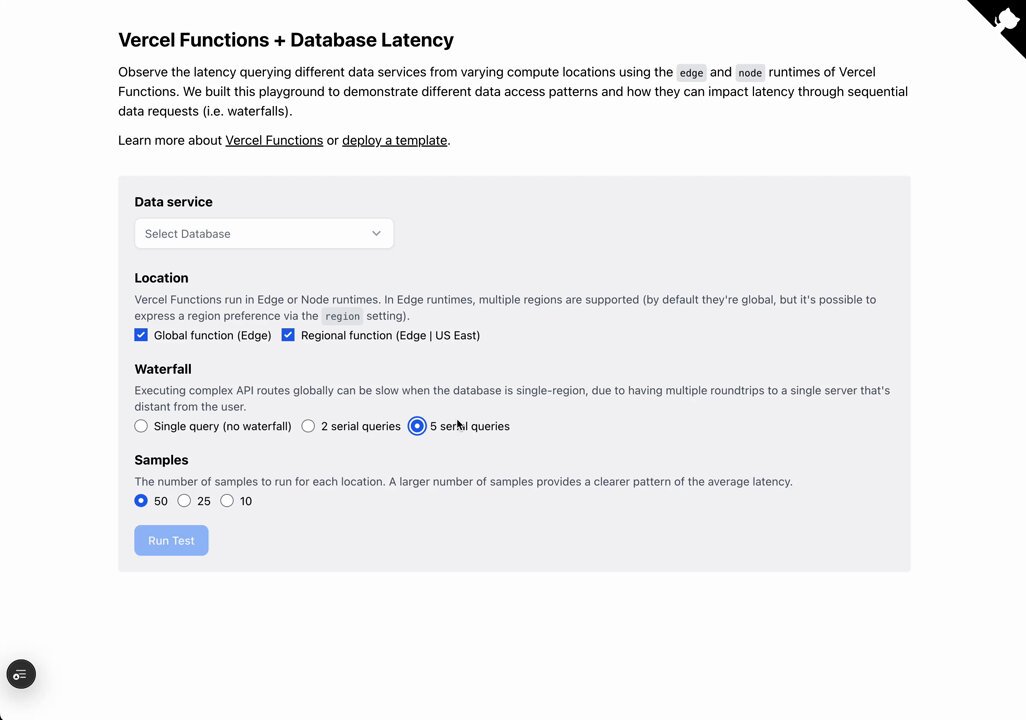
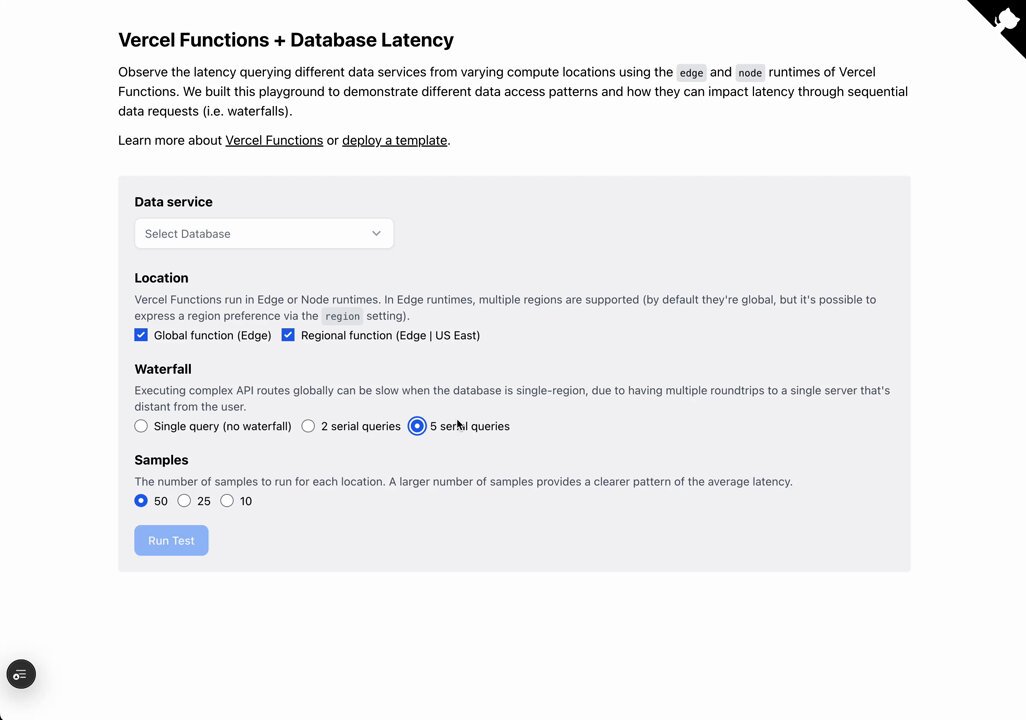
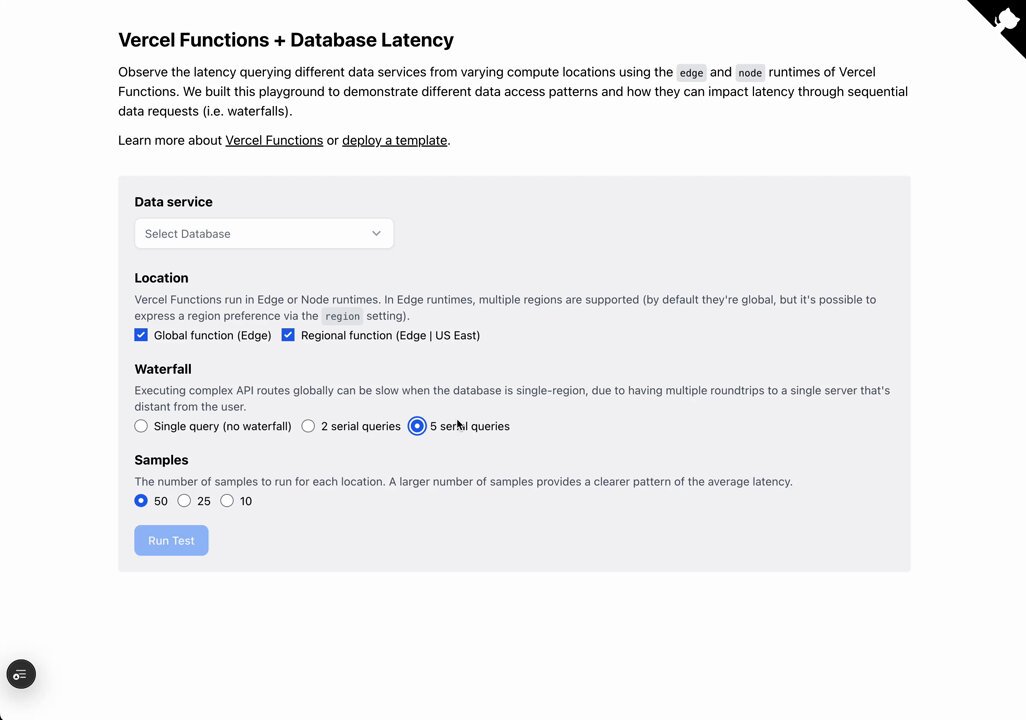
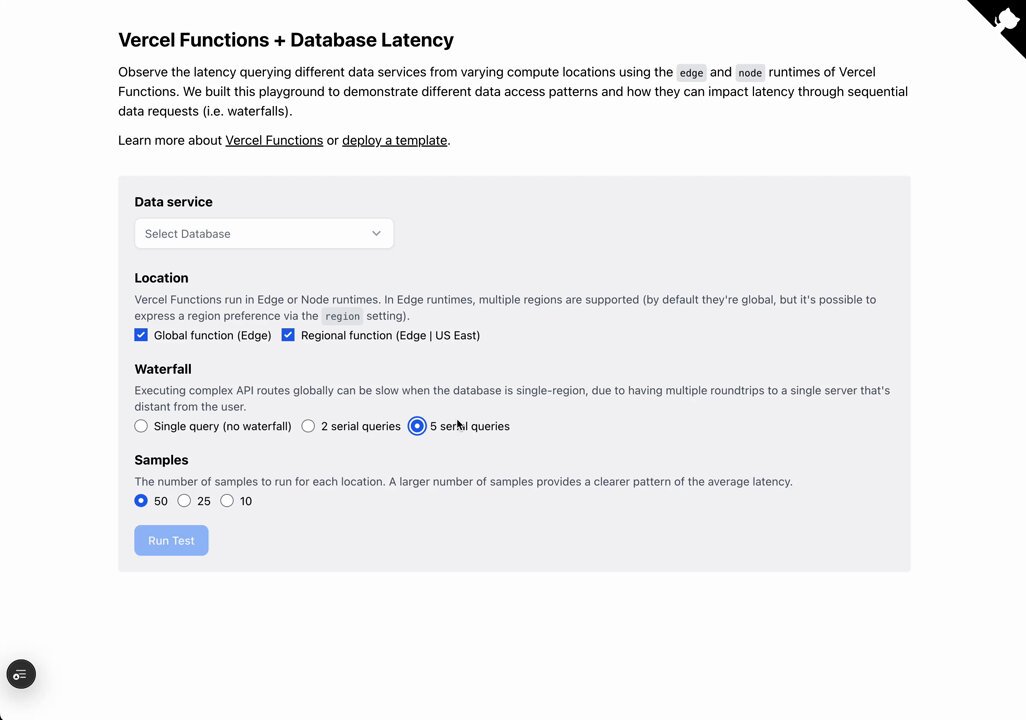
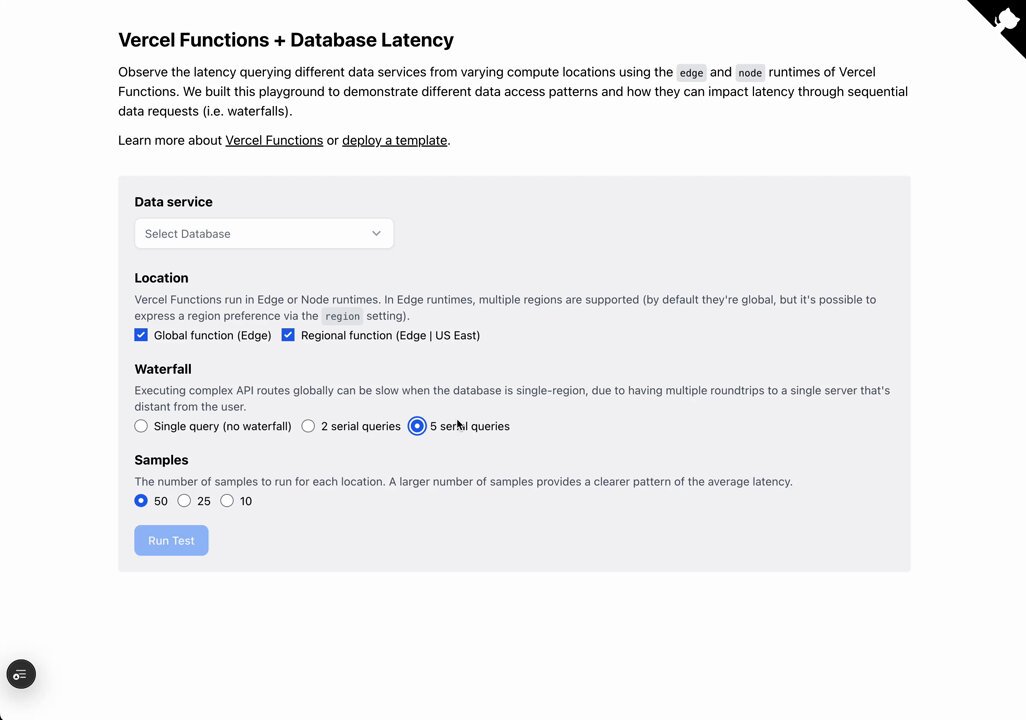
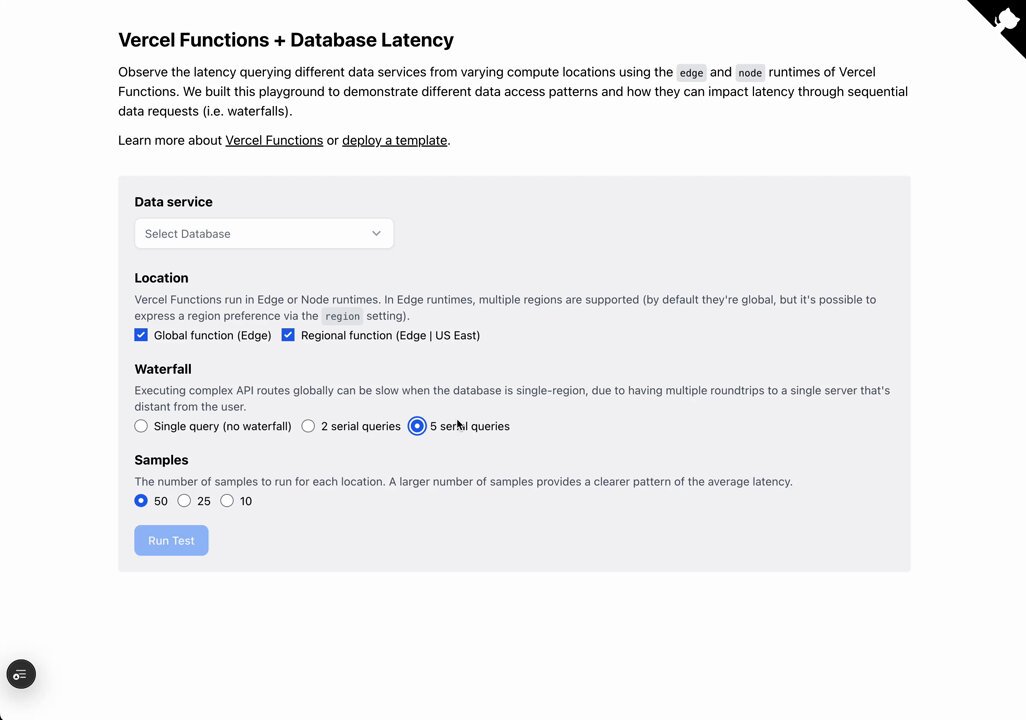
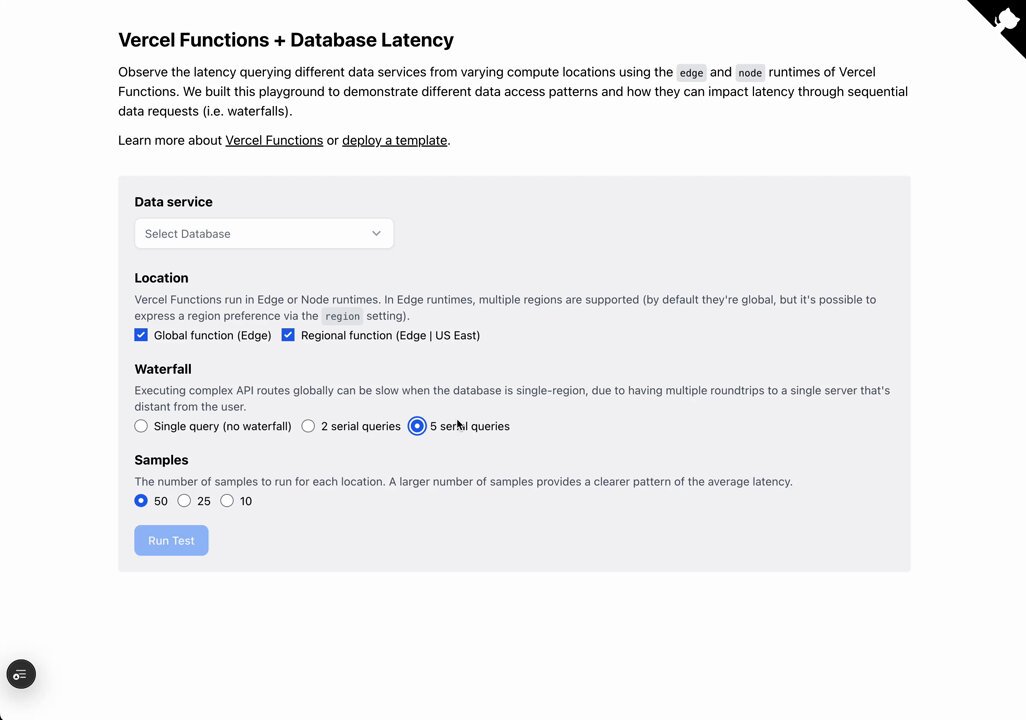
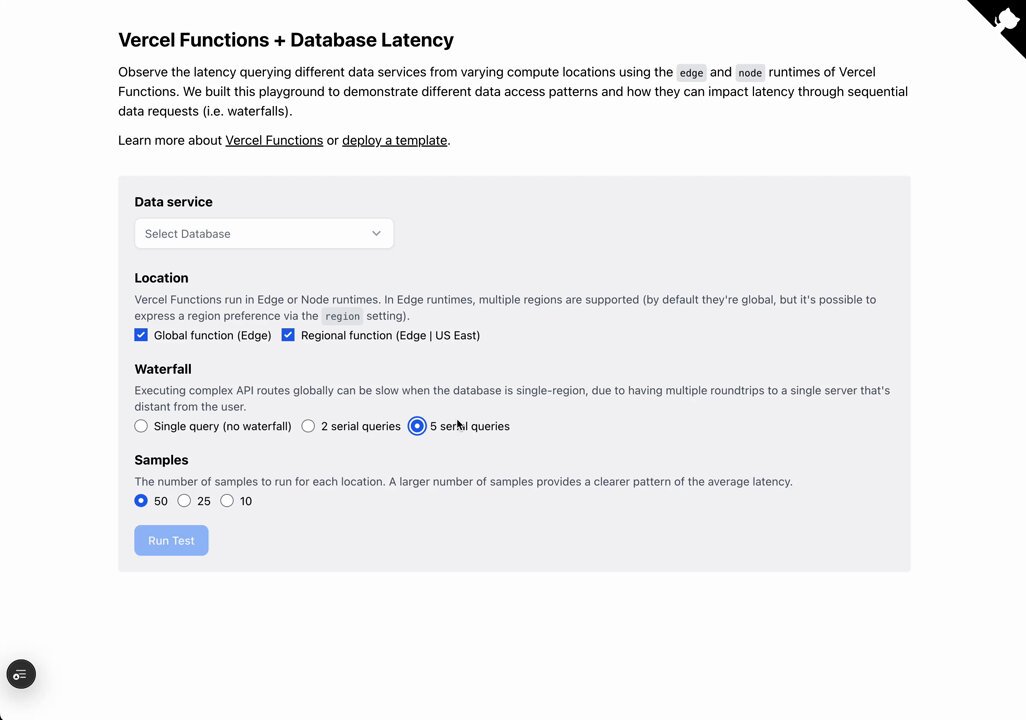
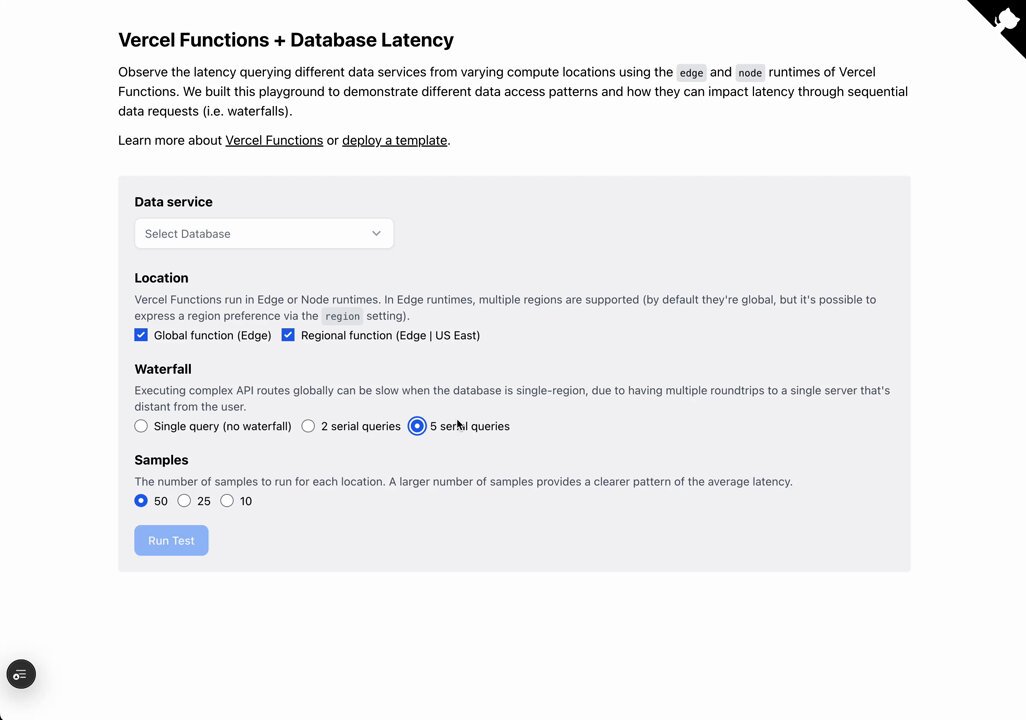
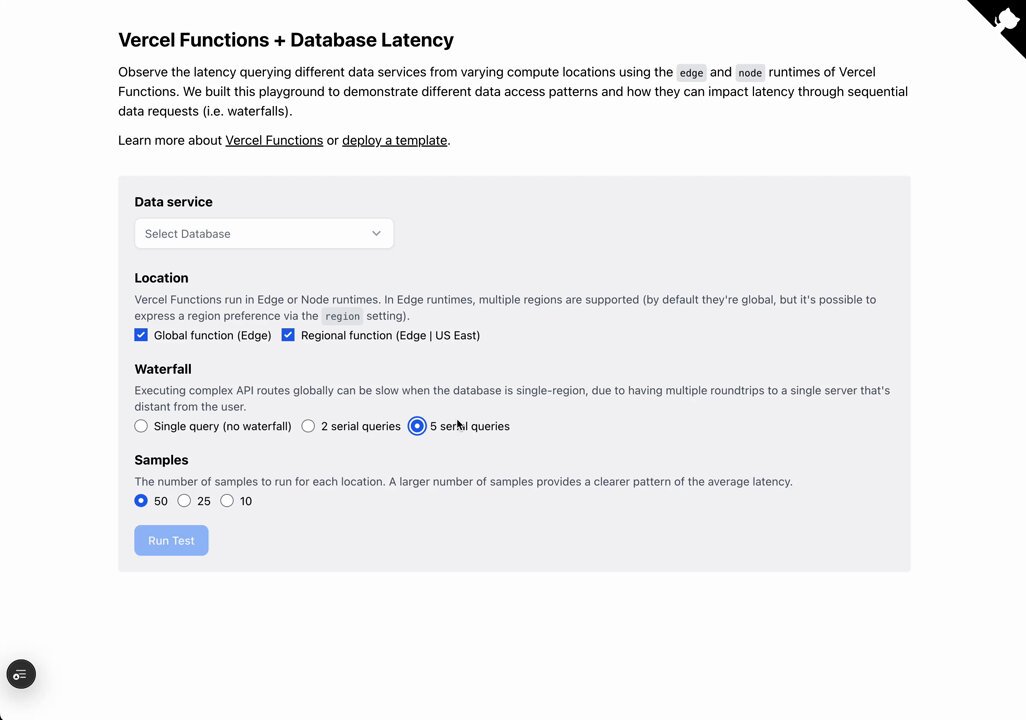
Mới đây, anh Guillermo Rauch - CEO của Vercel, đã lên Twitter "xả" một tràng về vụ Vercel mua lại Tremor, một thư viện React chuyên để build mấy cái chart và dashboard xịn sò. Đây không chỉ là một pha "chốt đơn" kinh doanh đâu, mà còn là cách Vercel khẳng định luôn: "Tụi tui muốn dev sướng hơn, code khỏe hơn, và có thêm đồ chơi xịn để build UI." Trong thread, anh Guillermo còn nhấn mạnh vụ xài Vercel Functions để test độ trễ (latency) khi query data từ các dịch vụ khác nhau - một yếu tố cực kỳ quan trọng trong edge computing, nơi mà tốc độ có thể quyết định tất cả 

Điểm nhấn của bài post là hiệu năng "đỉnh của chóp" của các app dùng Tremor, đặc biệt là khi so sánh độ trễ giữa các dịch vụ data từ nhiều địa điểm compute khác nhau. Có cả hình minh họa so sánh latency, cho thấy đôi khi edge workers còn chậm hơn mấy giải pháp cloud compute truyền thống như Node.js  Đây là một insight cực kỳ đáng giá cho mấy anh em dev đang vật lộn với edge computing, vì hiểu rõ latency sẽ giúp app chạy mượt hơn, ngon hơn.
Đây là một insight cực kỳ đáng giá cho mấy anh em dev đang vật lộn với edge computing, vì hiểu rõ latency sẽ giúp app chạy mượt hơn, ngon hơn.

Vụ mua lại Tremor này cũng là một bước đi lớn của Vercel trong việc "chơi lớn" với open-source. Tất cả sản phẩm của Tremor, kể cả Tremor Blocks, giờ đều free và open source. Vercel không chỉ "buff" thêm đồ nghề cho dev mà còn tạo sân chơi cho cộng đồng cùng đóng góp và hưởng lợi. Đây cũng là xu hướng chung của ngành tech hiện nay, khi open-source ngày càng trở thành "chìa khóa vàng" cho sáng tạo và hợp tác.
Ngoài ra, vụ bàn về Vercel Functions và database latency cũng rất hợp thời, nhất là trong thời đại mà app nào cũng đòi real-time data. Việc query data nhanh gọn lẹ giờ là "chuyện sống còn". Thread của anh Guillermo như một lời nhắc nhở nhẹ nhàng (mà thấm) về những thách thức khi làm việc với edge computing, đặc biệt là khi so sánh hiệu năng giữa các dịch vụ cloud và edge 

Không chỉ dừng lại ở vụ Tremor, Vercel còn liên tục update nền tảng của mình. Mấy tính năng mới như tự gia hạn domain hay hỗ trợ multi-tenant giúp quản lý deployment dễ như ăn kẹo. Thêm nữa, việc tích hợp text lockfile mới của Bun cho deployment cũng cho thấy Vercel luôn muốn "đứng top" trong công nghệ 

Khi edge computing ngày càng hot, việc so sánh giữa các nền tảng như Cloudflare Workers và Fastly Compute@Edge cũng trở nên thú vị hơn. Cả hai đều nhanh khi xử lý mấy task đơn giản, nhưng lại gặp khó với vụ Content-Length headers trong streaming responses. Điều này càng nhấn mạnh tầm quan trọng của việc tối ưu hiệu năng trong edge computing, nơi mà chỉ cần chậm một chút thôi là người dùng đã "quay xe" 

Tóm lại, vụ Vercel thâu tóm Tremor và liên tục nâng cấp nền tảng là một bước ngoặt lớn trong thế giới edge computing và công cụ dev. Tập trung vào hiệu năng, open-source, và cộng đồng, Vercel đang tự khẳng định mình là "trùm cuối" trong ngành. Với anh em dev đang tìm cách build và deploy app hiệu quả, thread này đúng là một "món quà" để hiểu thêm về những tiến bộ công nghệ đang diễn ra.