Summary
View original tweet →Nghệ Thuật và Tâm Lý Học Đằng Sau "Đường Dẫn" Trong Thiết Kế
Thời đại số mà ai cũng "lướt như gió", sự chú ý thì "chớp nhoáng", còn cuộc chiến giành sự tương tác của người dùng thì "căng như dây đàn". Vậy nên, hiểu được mấy chiêu thiết kế "đỉnh của chóp" là điều không thể thiếu. Mới đây, một thread trên Twitter của @lostdoesart đã "bóc phốt" khái niệm "leading lines" (tạm gọi là "đường dẫn"), một nguyên tắc thiết kế siêu mạnh giúp dẫn dắt ánh mắt người xem và ảnh hưởng đến cách họ tương tác với nội dung. Bài viết này sẽ "đào sâu" hơn những gì thread đó chia sẻ, kết hợp thêm tâm lý học và ứng dụng thực tế để thấy được sức mạnh "không phải dạng vừa đâu" của đường dẫn trong thiết kế.
Thread mở đầu bằng một câu "chất như nước cất": "Có bao giờ bạn tự hỏi tại sao mắt mình cứ tự động nhìn đúng chỗ cần nhìn trên mấy trang web không? Không phải ngẫu nhiên đâu, tất cả đều có tâm lý học đứng sau đấy." Nghe xong là thấy tò mò rồi đúng không? Vậy thì cùng "mổ xẻ" xem đường dẫn là gì và nó "ảo ma Canada" thế nào nhé!


Đường Dẫn Là Gì?
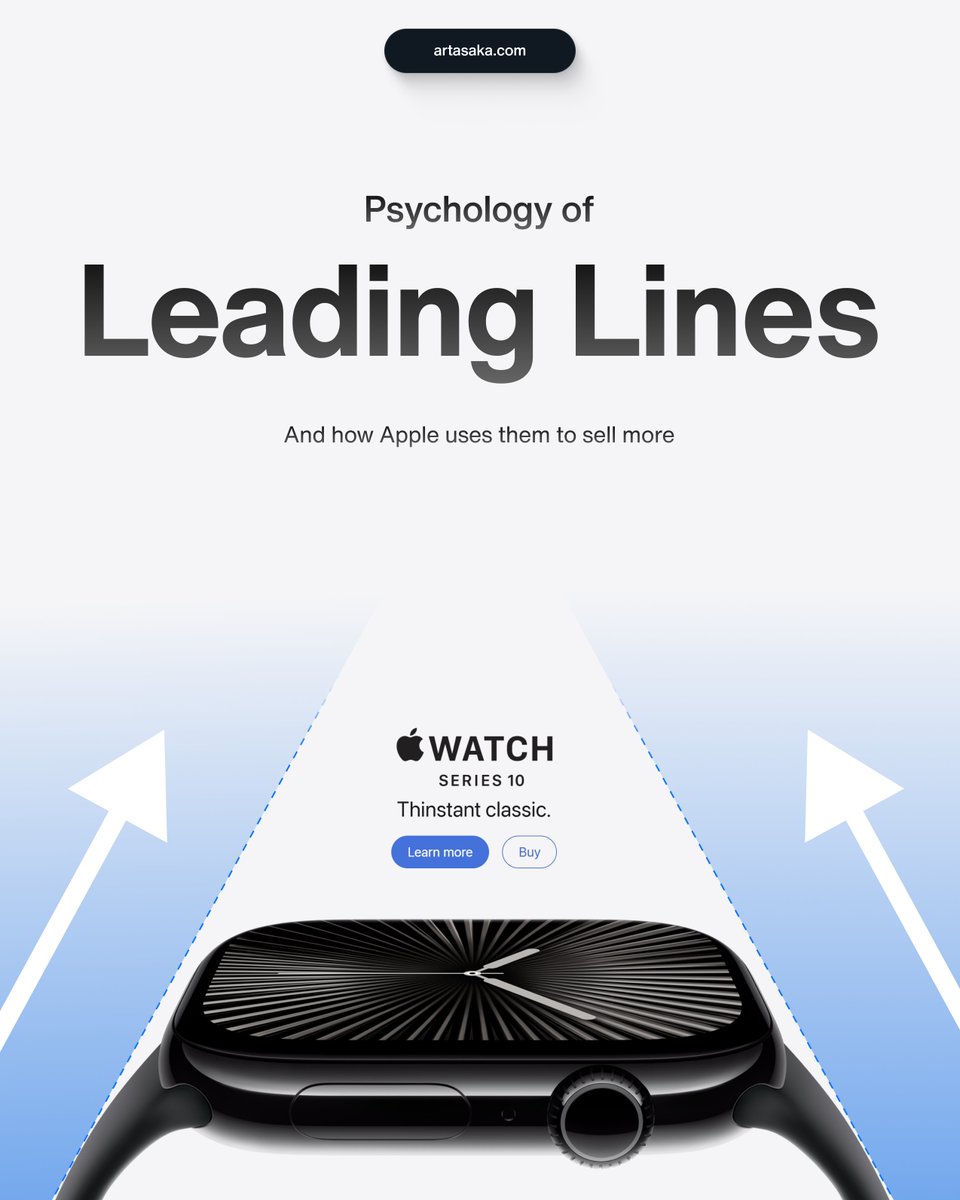
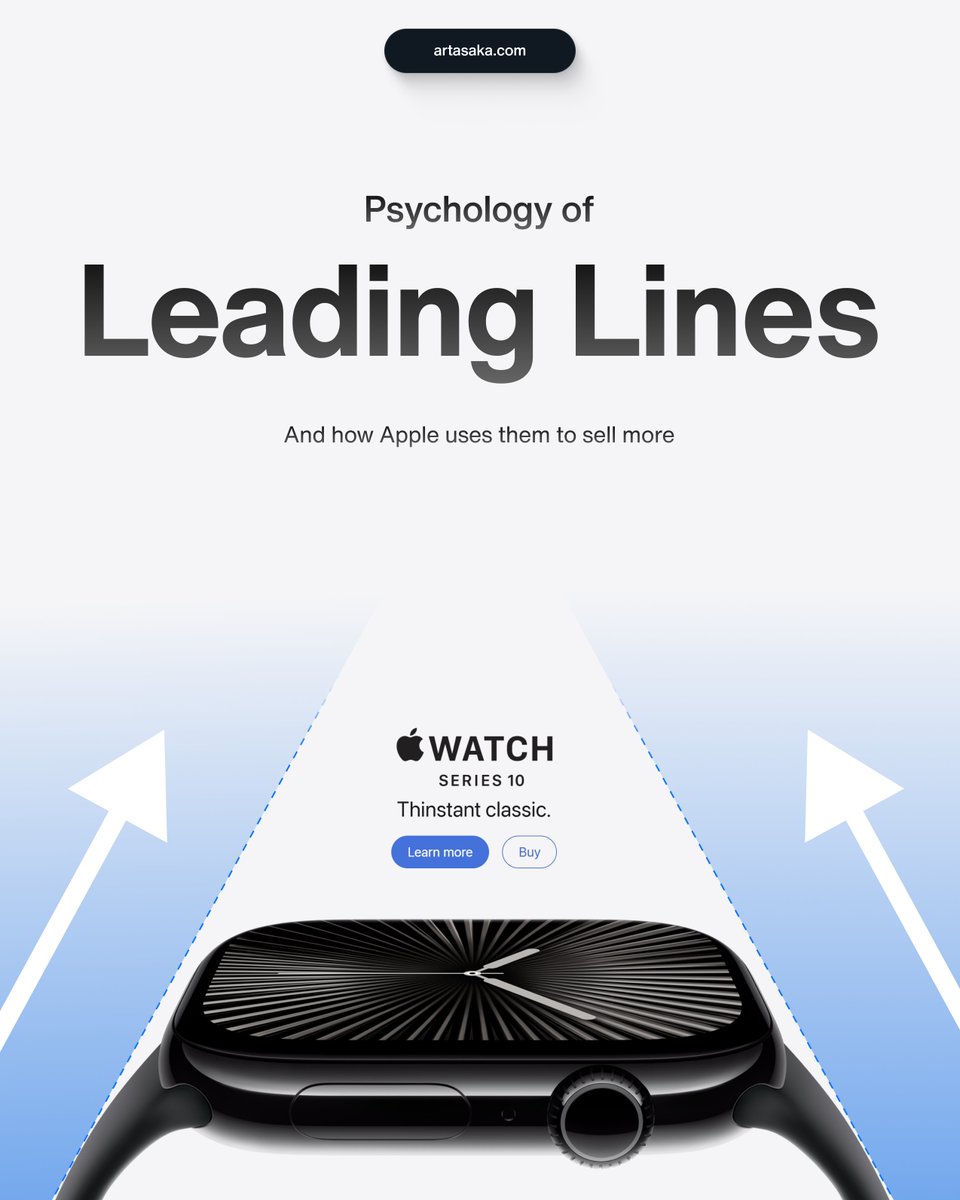
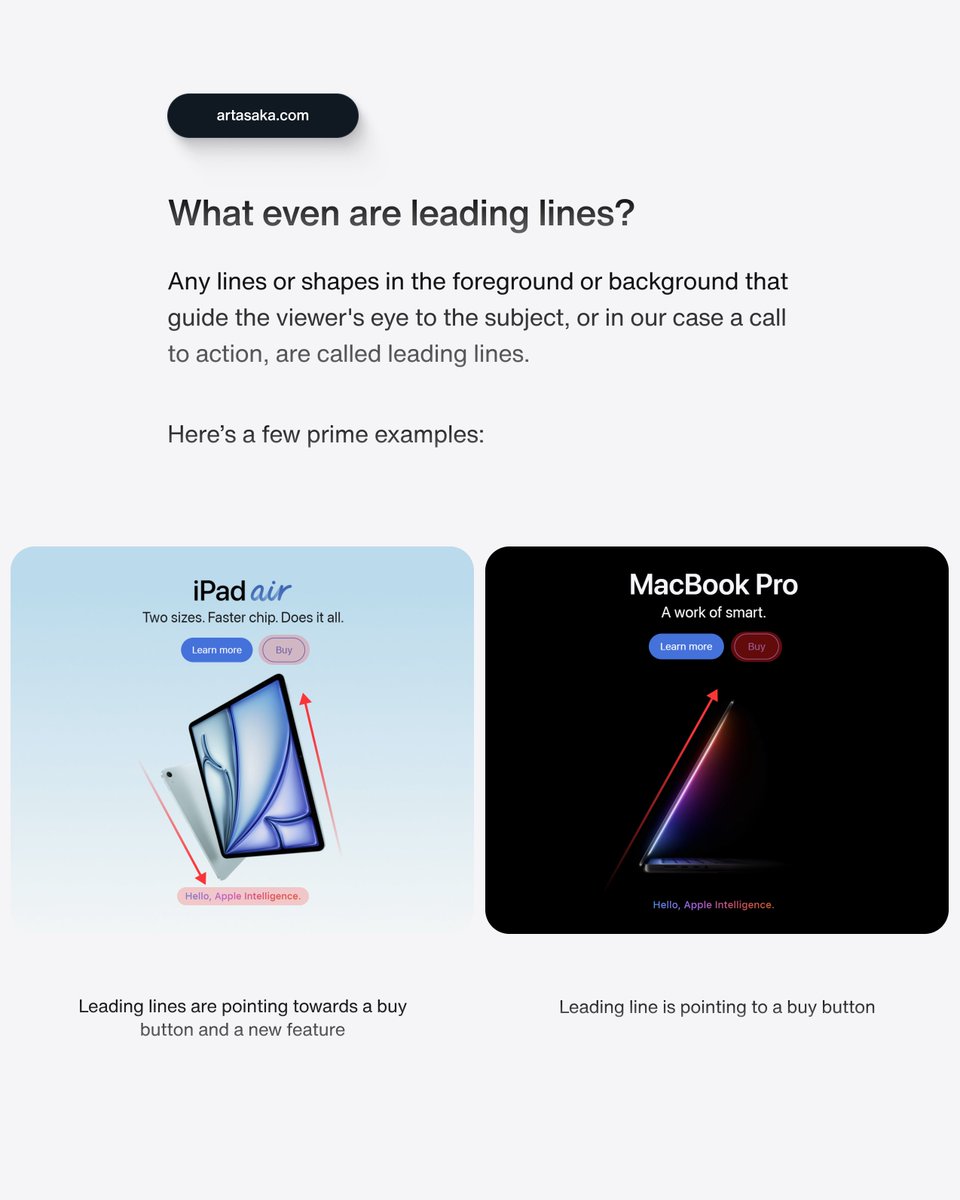
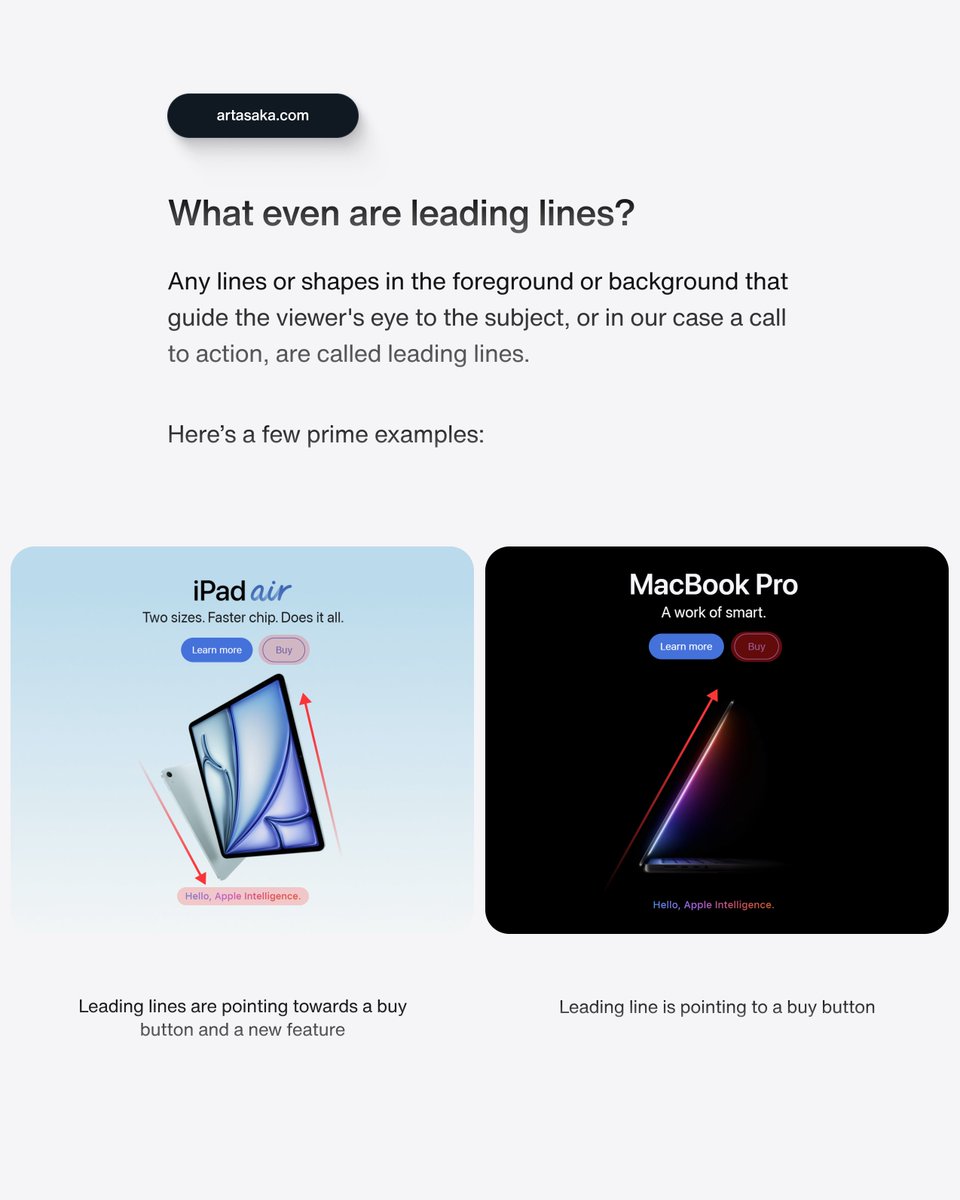
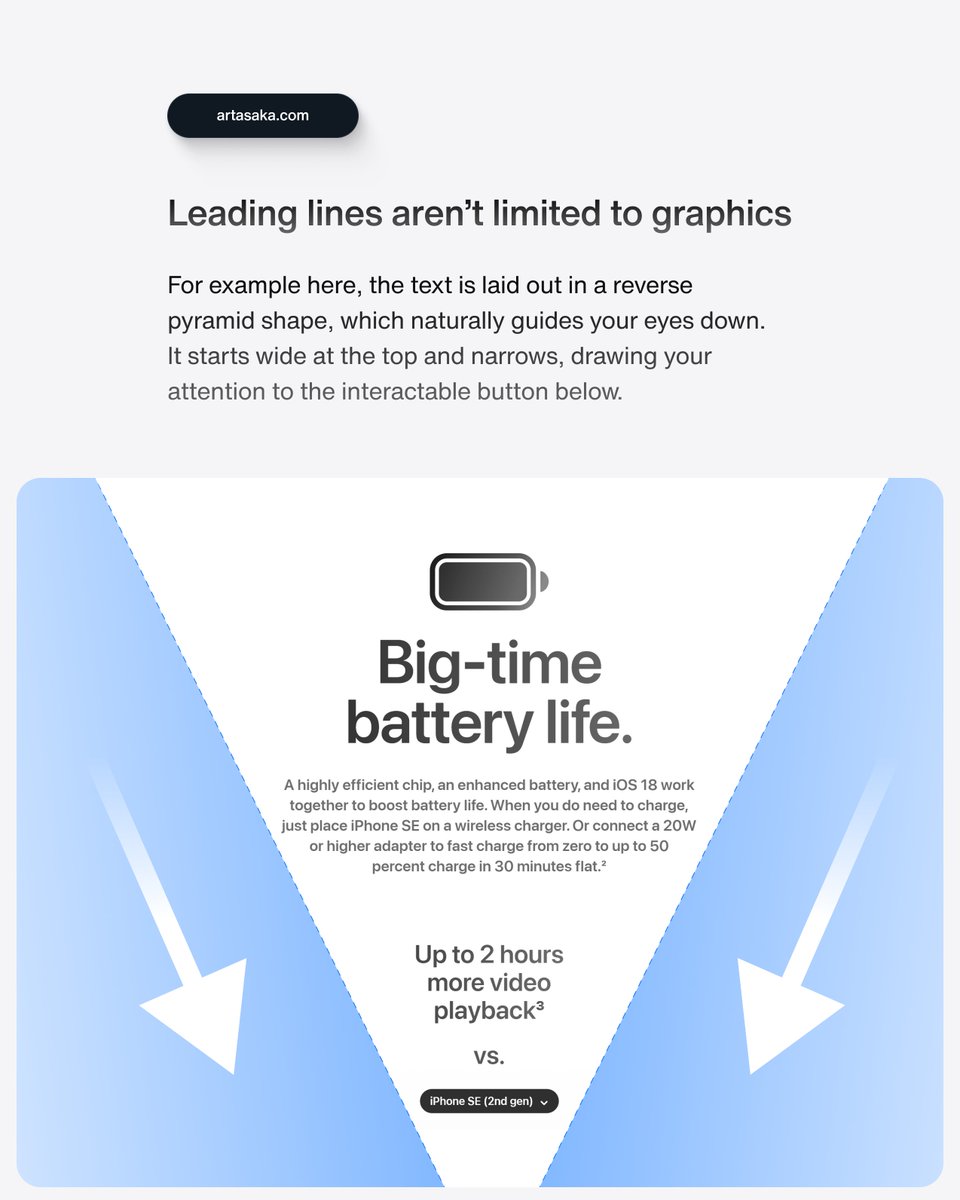
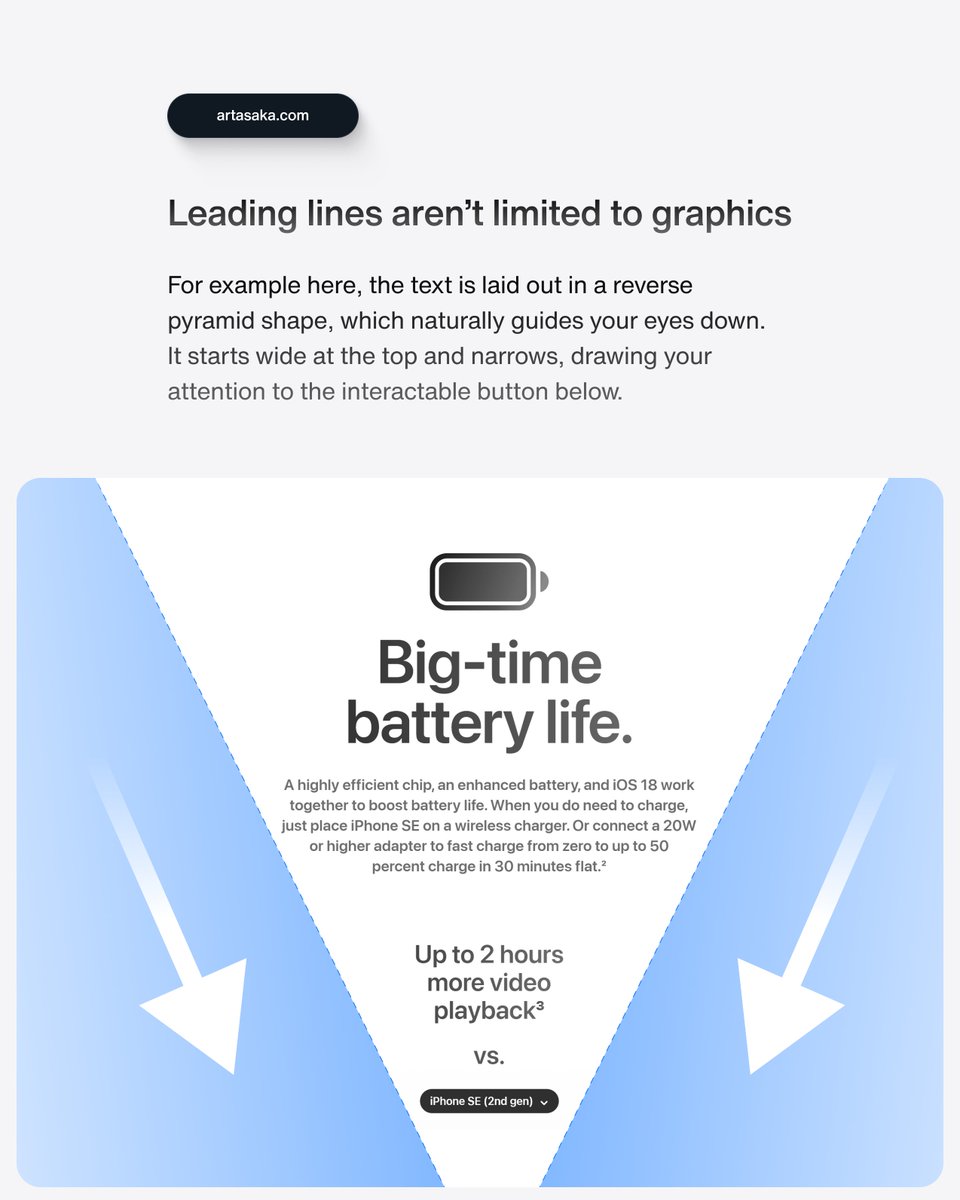
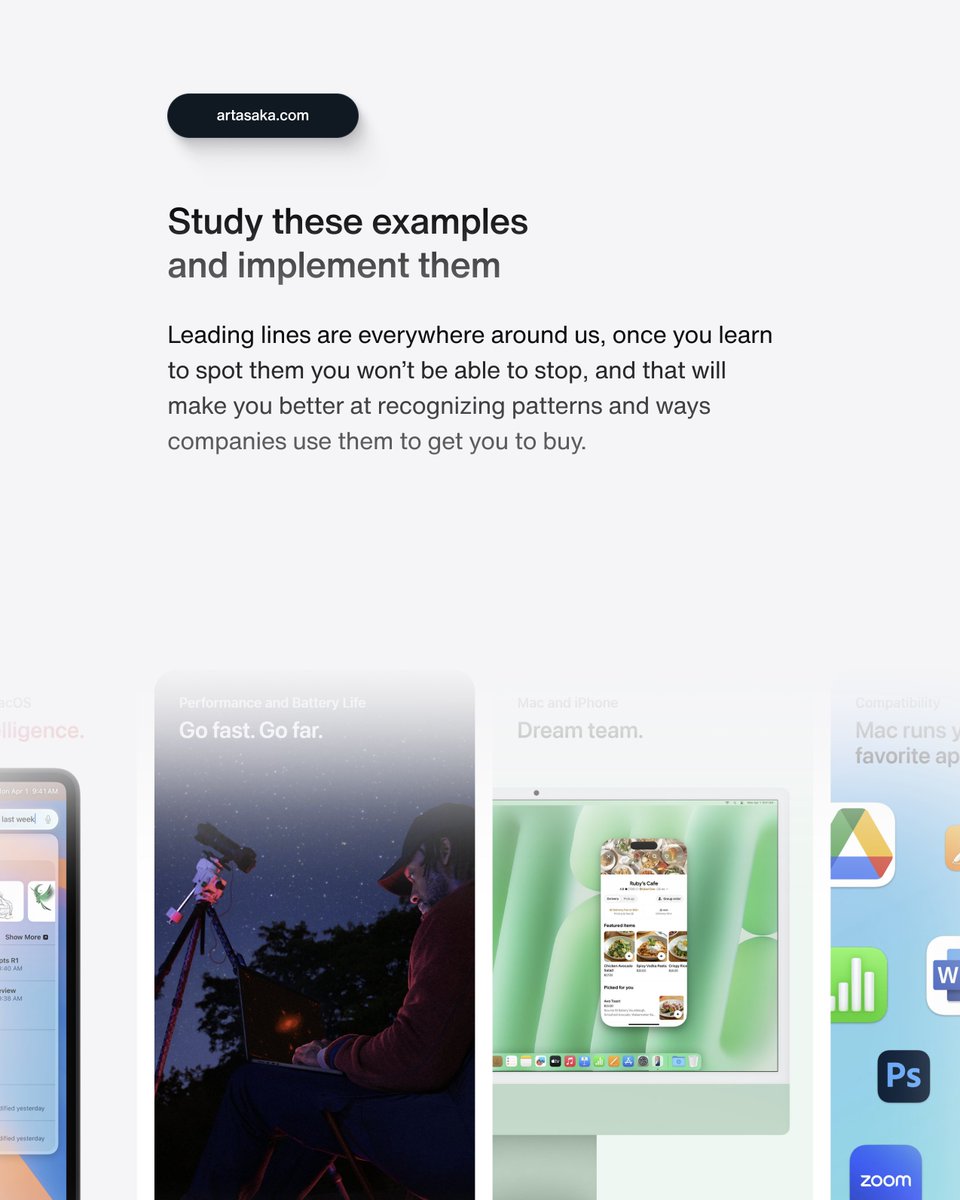
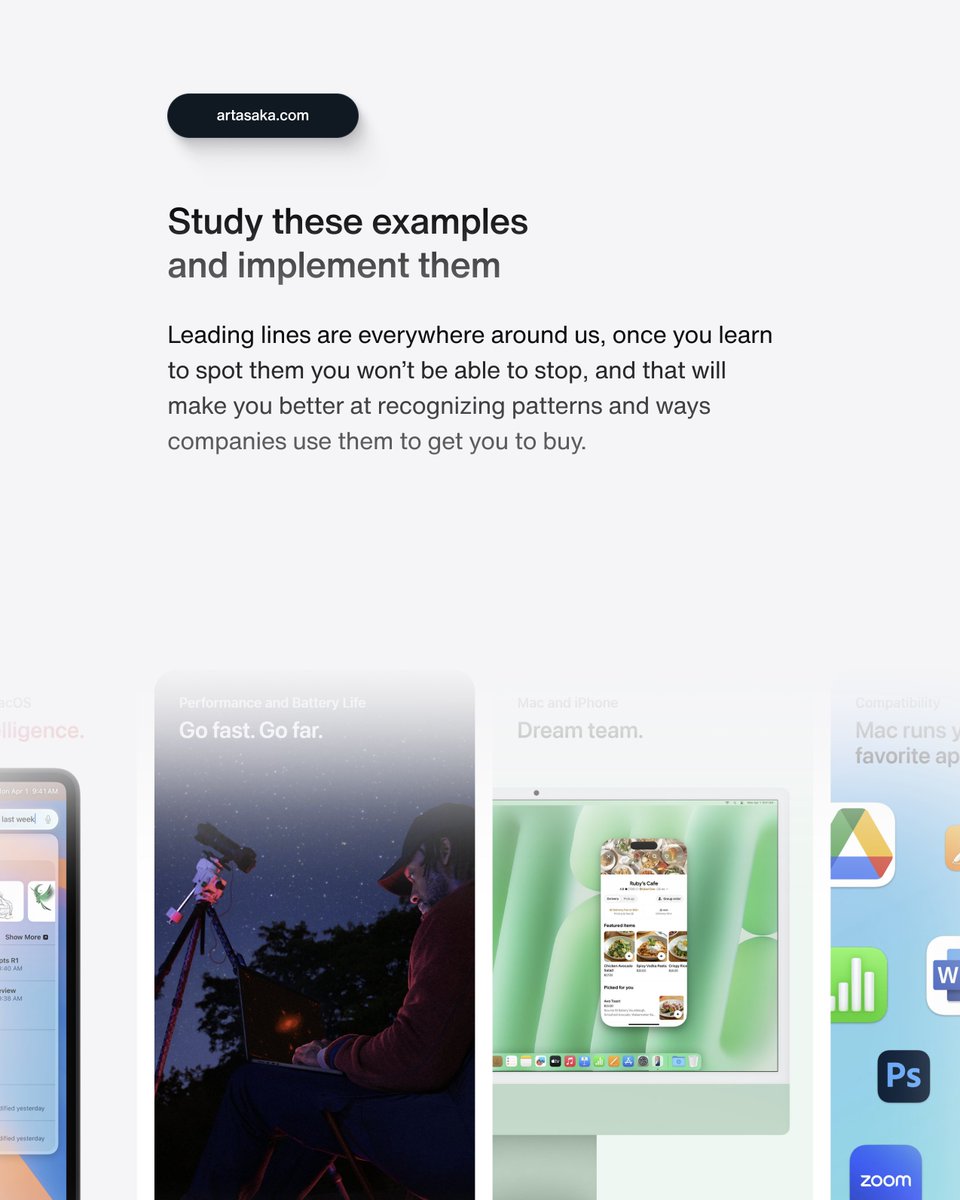
Tweet đầu tiên trong thread đặt câu hỏi "Đường dẫn là gì?" Đơn giản thôi, đường dẫn là những yếu tố hình ảnh giúp "dắt mũi" ánh mắt người xem đến đúng điểm mà bạn muốn họ chú ý. Nó có thể xuất hiện dưới nhiều hình thức, từ cách bố trí hình ảnh đến cách sắp xếp chữ. Hình ảnh minh họa đi kèm lấy ví dụ từ sản phẩm của Apple, cho thấy cách đường dẫn "hút mắt" người xem vào những tính năng quan trọng hoặc nút kêu gọi hành động.


Cấu Trúc Chữ Cũng Quan Trọng Lắm!
Tweet thứ hai nhấn mạnh: "Cấu trúc chữ cũng quan trọng lắm nha." Cách sắp xếp chữ và hình ảnh có thể tạo ra một "thứ tự ưu tiên" thị giác, giúp nội dung dễ đọc và dễ hiểu hơn. Nguyên tắc này cũng được áp dụng trong thiết kế typography trên web di động, nơi mà khoảng cách dòng (hay còn gọi là leading) nên ít nhất bằng 150% kích thước font để đảm bảo dễ đọc. Giống như đường dẫn giúp mắt "chạy đúng đường", khoảng cách dòng hợp lý giúp nội dung "trôi tuột" vào đầu người đọc, tạo trải nghiệm mượt mà.


Tâm Lý Học Đằng Sau Đường Dẫn
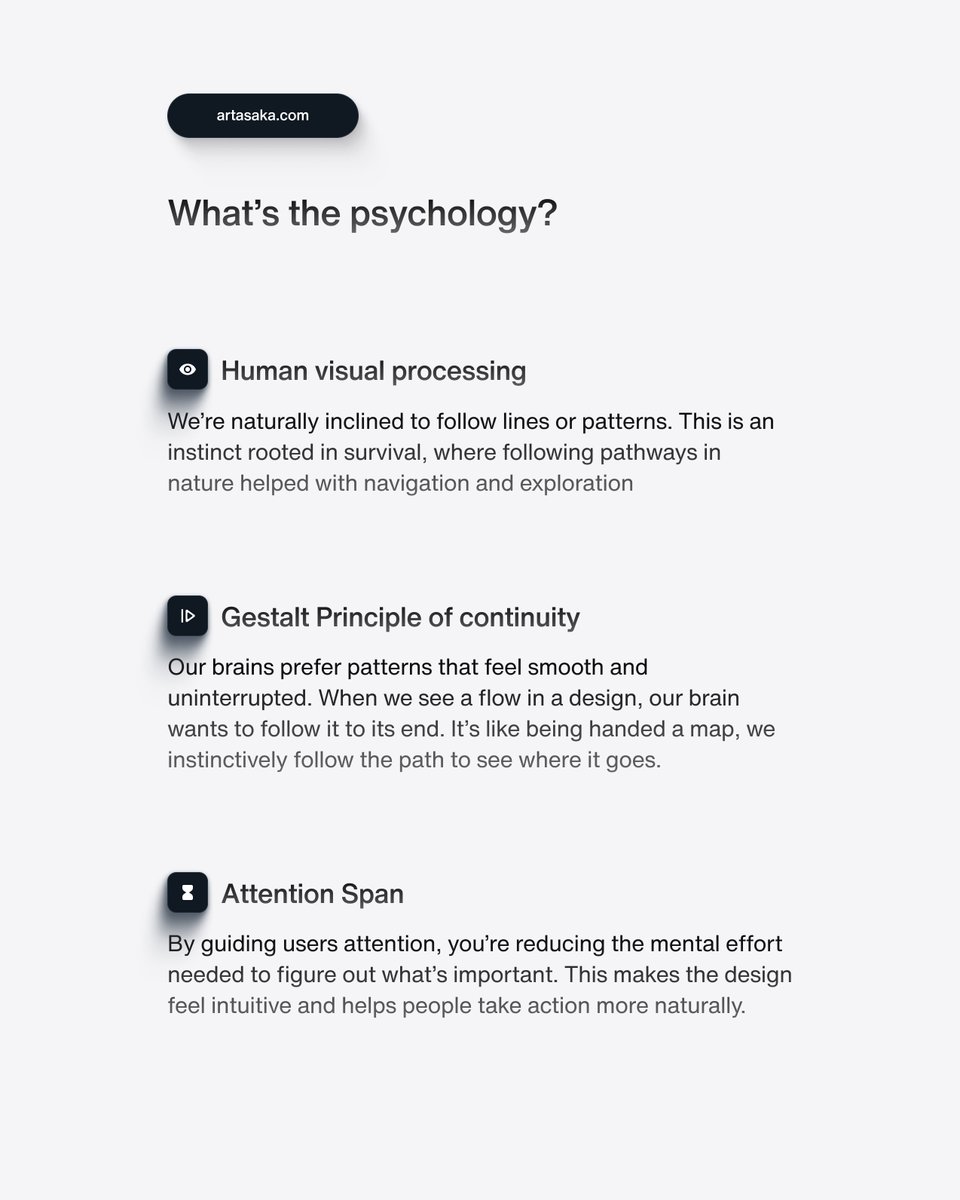
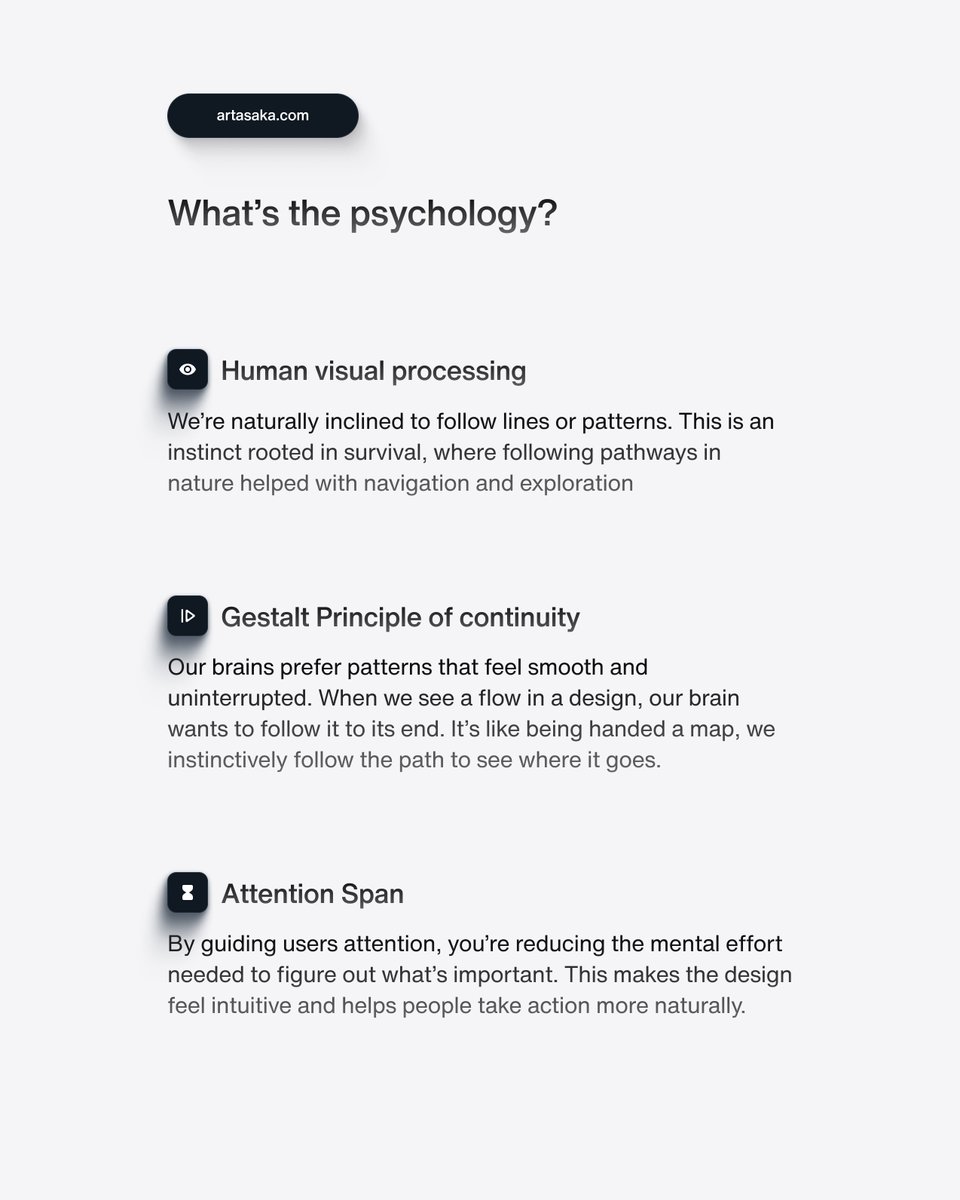
Tweet thứ ba chỉ vỏn vẹn một từ: "Tâm lý học." Nhưng đừng coi thường, một từ này thôi là đủ "gánh team" rồi. Tâm lý học thị giác của con người bị ảnh hưởng bởi nhiều nguyên tắc, trong đó có nguyên tắc Gestalt về tính liên tục. Nguyên tắc này nói rằng não chúng ta có xu hướng tự động "đi theo" các đường thẳng và đường cong. Hình ảnh minh họa đi kèm giải thích cách đường dẫn có thể "hack não" người xem, kéo dài sự chú ý và tăng tương tác.


Tập Luyện Là Chìa Khóa
Tweet thứ tư nói về "Tập luyện", khuyến khích các designer nên "cày" và áp dụng đường dẫn vào thiết kế của mình. Hình ảnh minh họa là các thiết kế sản phẩm của Apple, cho thấy cách đường dẫn giúp tăng cường thứ tự thị giác và tương tác người dùng. Học từ những ứng dụng thực tế sẽ giúp designer hiểu rõ hơn cách tạo ra "lối đi" trực quan cho người dùng, từ đó cải thiện khả năng điều hướng và tăng sự gắn kết.


Kết: Sức Mạnh Của Thứ Tự Thị Giác
Tweet cuối cùng trong thread nhấn mạnh tầm quan trọng của việc hiểu và áp dụng đường dẫn trong thiết kế. Khi chúng ta "bơi" trong biển nội dung số, nguyên tắc về thứ tự thị giác ngày càng trở nên quan trọng. Bằng cách sử dụng đường dẫn một cách chiến lược, designer có thể tạo ra những thiết kế vừa đẹp mắt vừa "xịn sò", dẫn dắt người dùng qua nội dung một cách tự nhiên.
Tóm lại, những chia sẻ trong thread của @lostdoesart là một lời nhắc nhở quý giá về sự giao thoa giữa tâm lý học và thiết kế. Bằng cách tận dụng sức mạnh của đường dẫn, designer có thể nâng cao trải nghiệm người dùng, cải thiện khả năng đọc hiểu và cuối cùng là tăng tương tác. Khi tiếp tục khám phá nghệ thuật thiết kế, hãy nhớ rằng mỗi đường, mỗi hình, mỗi khoảng trống đều góp phần định hình hành trình thị giác của chúng ta.